テックアカデミーの「Webアプリケーションコース」を体験受講中です。
思った以上に苦戦して時間がかかっています。
でも、プログラミングって思った以上に面白い!
「プログラミングは魔法の杖」って言われているけど、本当にその通りですね。
まだまだ終わりは見えませんが、途中経過ならではの気づきと、他の受講者の評判は本当なのかをみていこうと思います。
プログラミング学習の環境設定
プログラミングを知らない方に質問。
HTMLってどこに書きますか?
※HTML は HyperText Markup Language の略で、Webサイトを作る元となる言語です。
プログラミングを知っている人は、「えっ、そんなのもわからないの!?」って驚くでしょうが、私のような初心者は、HTMLを書く前の準備段階、使用するツールからわかりません。
テックアカデミーのブートキャンプでは、学習するために使用するツールの準備から丁寧に教えてもらいました。
「そんなの知ってるよ!」という方も多いでしょうが、知識のある方はどんどん先に進めていけばいいし、HTMLの基礎を独学で覚えた方は、もしかすると抜けている個所もあるかもしれないので再確認になっていいのでは。
作業効率をよくするため、最低限必要なショートカットキーなども学習前に覚えます。
そういう点では、私のように何も知らない真っ白な状態で、最初からプロにきちんと教えてもらえるのはいいですね。
使用するのは誰でも使える無料のツール
・GitHub
・Cloud9
・heroku
この3つの無料ツールを使うことで、メンターとチャットしながら学習することが可能。テックアカデミー受講後も、覚えた方法で利用できるのはいいですね。
初めてのHTML/CSS
Webサイトを作るために必要なHTMLとCSSの基礎から学んでいきました。
長いことブログを書いてきて、字を打ち込むと当たり前のように文字として表示されていましたが、いざ自分でHTMLを打ち込んで文字になるのを見た時には、とても感動しました。
記念すべき、私の初プログラミング!

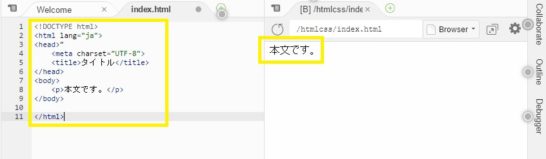
<!DOCTYPE html>から書き込むときに、コピペしようとしたんですよ、わたくし。
自分でタグを書く勉強をしているのに、どうしようもないバカですねー。
これだけ書くのに入力ミスなどでかなり時間がかかったので、「本文です。」って文字が、プレビュー画面に現れた時は嬉しかったなぁ。
HTMLの基礎となる文法と、必須のタグの意味をひとつひとつ理解しながら進めていくことができるので、とても分かりやすいです。
ただ、この辺は時間をかけずにサラッとやるところらしいので、私は時間がかかりすぎ。
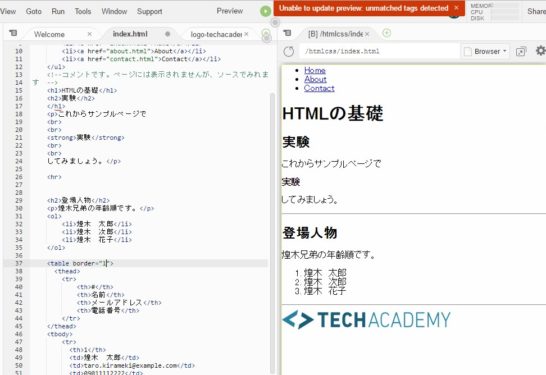
タグの使い方が間違っていると警告が出る

unable to apdate preview.
unmatched tags detected
テーブルタグでどこが間違っているのかわからず、しばらく悩んでしまいました。
ただの入力ミスでしたが、自分で打ち込んだ文字って見直してもなかなか間違いに気づきにくいですね。こんなところで時間がかかるなんて、トホホ。
CSSの使い方は簡単だった
私のブログ(ワードプレス)のhタグや文字色を変えたり、カスタマイズで試行錯誤したことがあるので、CSSをいじるのは全く初めてではありません。
もちろんHTMLは書けないので、全てコピペでしたけど。
最初にHTMLの基礎を学んだので、今までブログのカスタマイズでやってきたことが、ようやく理解できるようになりました。
できればここにもっと時間をかけて、ブログのカスタマイズをうまくできるようになりたかったのですが、残念ながらサラッとやるところらしいのでね(^^;。
受講が終わってからゆっくりと復習するつもりです。
ワードプレスコース ![]() もあるので受けてみたいな。
もあるので受けてみたいな。
Webアプリケーションコースの感想
このコースで学べること
私が受講している「Webアプリケーションコース」は、HTML・CSSからスタートし、RubyやRailsの基礎も学びながら「オリジナルサービスを作る」ことが最終ゴールです。
- ブートストラップを使ったフロントエンドの作成方法
- gitと呼ばれるバージョン管理ツールの使用方法
- ruby言語の基礎
- ruby on railsとは
- railsを使ったアプリケーションの作成(メッセージボード)
- ツイッターのクローン
- アマゾンやfacebookのapiをつかったアプリケーションの作成
- オリジナルアプリケーションの作成
どうですか、すごいでしょ。
今のペースだと、体験期間内には最後まで終わらないと思いますが、できればrubyとrailsまでは覚えたいので、もうちょっとペースを上げて頑張ります。
必要学習時間
テックアカデミーの参加条件は、160時間以上の時間がとれること。
単純に計算してみると…
4週間(28日間)の場合、1日5.7時間。
8週間(56日間)の場合、1日2.8時間。
12週間(84日間)の場合、1日1.9時間。
通学時間も必要ないし、受講する前までは何とかなる……と考えていましたが、実際には週末に予定が入ってしまったり、1日勉強時間を6時間取るのは至難の業でした。
受講者のレベルによって進みも違います。
ホームページを作れるくらいのWebの基礎知識がある人は、4週間でも可能なのでしょうが、私のようなHTMLも知らない超初心者が、この充実したカリキュラムをこなしていくのは、4週間では無理だし、8週間でも厳しいかなと思いました。
無理……というか、せっかくこれだけの濃い内容を受講するのにもったいないです。
学習方法
電車の移動時間や空き時間などに、スマ―トフォンでテキストを読んでいますが、プログラミングは実際に手を動かして自分で作ってみることが大切ということに気が付きました。
目で読むだけなら、ふむふむ、なるほど……と、自分でできたような気になるのですが、実際にパソコンに打ち込んでみると、タグが一文字違うだけでもうまく表示されないので、なかなか前に進みません。
自分で手を動かしながらテキストと照らし合わせていくことで、より理解度も深まりました。
わからないときにすぐ質問できる
わからないところは、メンター(先生)と画面を共有することで、ここが間違っていると指摘してもらったり、これをするにはこのサイトが参考になりますよ、など自分で作っていく上でのヒントをもらうことができるのは、すごくよかったです。
だから、メンタリングを有効に活用するためには、自分が十分に理解した上で利用したいので、やはり4週間では時間が足りないなと思いました。
ラストスパート1週間!
今日は人の多いイベントに参加して久しぶりにぐったりと疲れてしまいますが、1時間だけでも頑張ろうっと。
でも、プログラミング学習って、1時間のつもりがあっという間に3,4時間たっていたりします。集中して時間を忘れるくらい面白いってことですね。




コメント