
2019年1月に、3つめのミニサイトを作りました。
初めてのミニサイトづくりという記録をつけていましたが、少しスキルも上がってきたのであえて中級として記録することに。
今回のミニサイトは、ブログ記事からのテーマピックアップ。
外出先で犬を連れて行けるスポットを探す内容なので、モバイルフレンドリーで、概要だけすぐにわかるデータベースを意識して作りました。
今回のミニサイトで初挑戦したこと
- 印刷できるオリジナル地図の作成(PDF)
- カスタムフィールドを使用したデータベース入力
- 画像のキャプションや代替えテキスト
- AMPでページスピードの高速化
- アドセンス自動広告
ワードプレスの無料テーマ「Cocoon」を使用。
いくつか同じようなテンプレートのミニサイトを、サブドメインで作成予定なので、テーマインストールから設定までの作業工程を、忘れないよう記録しました(あくまで自分用です)。
無料テーマCocoonはかなりおすすめ
今まで「Simplicty」を使用していましたが、ほとんどのサイトを「Cocoon」に変えたくらい使いやすいです。今まで自分でCSSで書いていたものがCocoonでは機能が揃っているため不要に。
ワードプレスの有料テーマも買ったことありますが、それよりもおすすめです。
カスタムフィールドに挑戦
ずっと使ってみたいと思っていた「カスタムフィールド」を取り入れました。
初めて使った感想は、データベース系のミニサイトには本当に便利!
今までテーブルで枠を作って、データを入力して……、を何度も繰り返していましたが、カスタムフィールドを使用すると、訂正も手軽にできるのがいいなと思いました。
プラグインを使えば、私のような初心者でも簡単に作業できます。
こんな感じで店舗のデータベースを型にすることで、入力漏れがなくなり、統一感が出来ました。更新が楽なのもいいですね。もっと早く使えばよかった!
Retina対応
画像をRetina対応しました。サムネイルやアイキャッチに統一感を出すことで見た目のクオリティが上がります。(好みの問題ですが)
オリジナルマップの作製

おおまかな位置関係を地図で調べる時、スマホの画面だと小さくて見にくいな……と思うことが多かったので、印刷して持ち歩くことができるオリジナル地図を作り、PDFファイルを印刷して持ち歩くことができるようにしました。
お絵描き用にpaypayで購入したiPad proが2か月たっても届かず、いつまでも作業が進まないので、手書きの地図をスキャンして、ペイントで仕上げました。
今回の地図は、大体の位置とそのおおまかな移動時間がわかるものを作りたかったので、素人感満載ですがなかなかよくできたのではないかなと思います。
追記 別の手書きマップでは、QRコードを載せるとですぐにURLを開けるようにしました。

こちらもPDF印刷して、お店の詳細は番号で探しやすくしています。
画像キャプションと代替えテキスト
Googleの画像検索に有利と聞いたので、画像をアップロードした後に、キャプションと代替えテキストを意識してつけてみました。
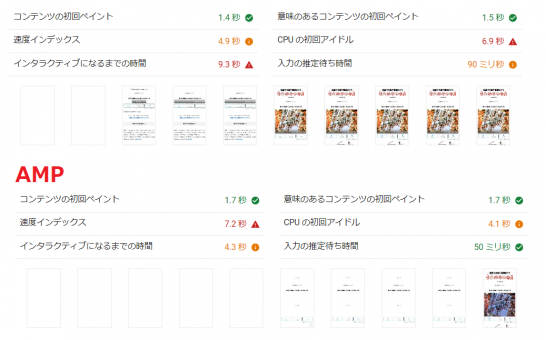
AMPでページスピードを上げる

Cocoonにはサイト高速化のボタンがありますが、さらにAMPを使ってみることにしました
アフィリエイトを貼っていないので、思い切ってAMPにしましたが、モバイルが早いのは嬉しいですね。
アドセンスを貼ると遅くなる(追記2019.1.29)
【アドセンス】後 パソコン99/モバイル52
【AMP自動広告】変更後 パソコン98/モバイル74
サーバー応答時間の短縮(TTFB)のために、エックスサーバーでPHPバージョンアップ
エックスサーバーで、PHP7.0.30を最新のPHP7.2.6(推奨)に変更。
AMPエラー(2019.2.15)
サーチコンソールよりエラーメッセージが立て続けに入りましので、「Google 構造化データのテスト」を行ったところ、いくつか問題が見つかりました。
① logoのURLに問題があったようです。
cocoonのAMP設定を見直したところ、AMP logoが設定していないことに気づきました。
Google検索結果に表示されるAMP用のロゴ画像を設定します。ロゴのサイズは幅600px、高さ60px以下にしてください。構造化データのArticle > publisher > logoでも利用されます。
②HTML タグに必須属性がありません。
属性「action」はタグ「FORM [method=POST]」で使用できません。
お問い合わせ(固定ページ)のAMP設定で、AMPページを生成しないにチェックを入れる。
また、Cocoonでは、ウィジェットに、AMPページだけ表示させない設定があるため、ウィジェットで「contact form 7」を使っていたりする場合もエラーが出ることがあるようです。
その後、Cocoon設定よりキャッシュを削除し再テストをしたところ、有効なAMPページとなりました。やれやれ……。
Googleアドセンス自動広告
すでに「七福神めぐり+犬」のキーワードで検索順位1位を持っていても、あまりアクセスはなく(苦笑、収益化は見込めないため、アドセンスの自動広告を利用しました。
こんなところに広告をぶち込んでくるのか!と驚きますが、しばらくはこれで様子をみるつもりです。
関連コンテンツに問題あり(追記2019.1.29)
アドセンスの自動広告は、最初いろんなところに一度に出てびっくりしましたが、一週間たって徐々に落ち着いてきた感じです。こんなところに貼るんだ!と思うこともありますが、自分で広告を貼る参考になります。
ただ、関連コンテンツ広告は、せっかくサブドメインをとって特化ミニサイトを作ったのに、メインサイトの記事がたくさん出てしまうので、やはり使えないようです。
無料ブログの場合は他の方の記事が出てきて全く使えないと教えてもらいました。
アドセンスAMP自動広告を設置(追記2019.1.29)
アドセンスを貼ったらせっかくAPMなのにモバイルの速度がかなり遅くなったので、AMP自動広告に貼にりかえてみました。

☝Google AMPテストとレスポンシブテストで確認できるように。
追記
cocoonで上記サイトを参考にAMPの自動広告を貼ったところ、グーグルエラーが出てしまいました。Cocoon設定ですでに行っているため自分ではやる必要がなかったようです。
tmp-user/amp-head-insert.php、などに、カスタマイズで自動広告のタグが入ってしまうため、とりあえずひとつずつscriptを外しました。
3つめのミニサイトを作った感想
もともとの記事と写真があり、12ページにまとめたミニサイトなので、製作期間は3日間と短め。最初からサイト構成を考えて作ったので楽ちんでした。
初めて作ったミニサイトがページが多かったので、このくらいにコンパクトにまとめることができるといいですね。
同じように地域別にミニサイトで見やすくまとめて行く予定ですが、ブログのブランドロゴを作って統一性を持たせようと考えています。(早くiPad pro届かないかな)
「愛犬とあるく」シリーズで、初めて遊びに来た人でもわかりやすいサイトづくりを目指して、ミニサイト作業日に集中して2019年は月に1個はミニサイトを作りたいな。




